Delovanje sistema za upravljanje z vsebinami in izrazoslovje
Uporabljena tehnologija
Spletne strani, ki jih poganja sistem za upravljanje z vsebinami Webtasy, so namenjena učinkoviti spletni predstavitvi, pri čemer je dan velik poudarek na:
- najdenosti v spletnih iskalnikih (google.com, najdi.si) in
- preprostemu urejanju vseh vsebin spletne strani.
Sistem Webtasy temelji na PHP tehnologiji. Ta omogoča izdelavo spletnih strani, ki so tehnično optimizirana za spletne iskalnike, hkrati pa omogoča uporabo naprednejših funkcionalnosti in aplikacij, ki služijo tako obiskovalcem spletnih strani, kot tudi urednikom le-teh.
Osnova za delovanje spletnih strani in vgrajenih aplikacij je PHP tehnologija, v posamezne dele spletnih strani pa je možno vstavljati elemente, ki uporabljajo druge tehnologije, npr. Flash, Javascript in podobno. Nekatere preprostejše elemente, ki so pripravljeni v drugih tehnologijah (enostavne Flash animacije, Youtube video), lahko preko uporabniškega vmesnika v spletno stran vstavljajo tudi manj vešči uredniki. Elemente, ki potrebujejo specifične nastavitve in lahko vplivajo na druge elemente spletnih strani, pa lahko preko izvorne kode vstavljajo le uredniki s programerskimi znanji ali naši programerji.
Struktura spletnih strani
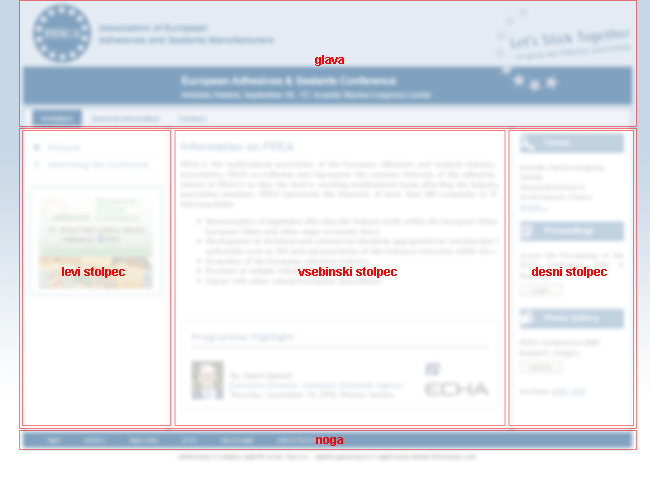
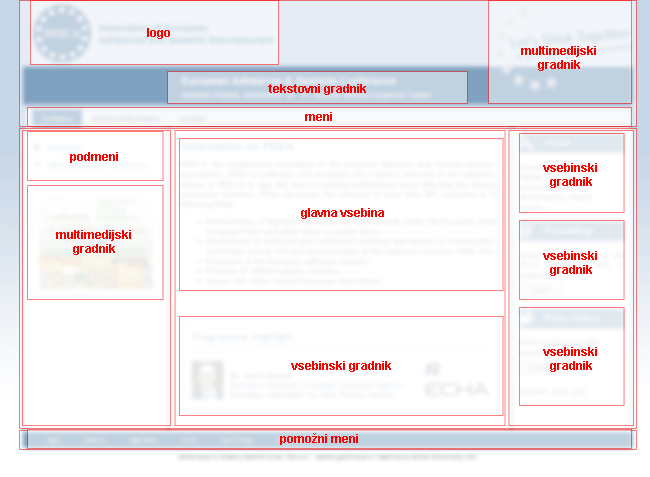
Spletne strani na sistemu Webtasy so razdeljena na več segmentov, v katerih se nahajajo posamezni elementi – gradniki (npr. besedila, fotografije, meniji). Najprej se spletna stran deli na glavo, telo in nogo strani. Telo strani se deli še na 3 stolpce – levi, vsebinski in desni stolpec. V teh segmentih se nato nahajajo posamezni elementi strani – gradniki, ki so lahko vedno vidni, ali pa se pojavljajo le na posameznih podstraneh – menijskih postavkah.


Glava in noga strani sta po vsej spletni strani enakih dimenzij in gradniki v teh dveh segmentih so fiksno določeni (dimenzije, oblikovanje), urednik lahko spreminja le njihovo vsebino. V glavi spletne strani se ponavadi nahaja logotip, grafični element (slika ali animacija), lahko tudi eden ali več menijev, iskalnik, kontaktni podatki. V nogi strani se ponavadi nahaja pomožni meni ter včasih kakšen manjši grafični element ali besedilo.
Telo strani ima določeno fiksno širino, višina pa se prilagaja vnesenim vsebinam in je na vsaki podstrani (menijski postavki) drugačna. Večino elementov v posameznih stolpcih lahko urednik prosto dodaja in briše, oblikovanje teh gradnikov pa je vnaprej določeno. Tipičen gradnik, ki se ponavadi nahaja v levem stolpcu, je meni, včasih se tam pojavlja tudi iskalnik (če ni že v glavi). V vsebinskem stolpcu je praviloma le vsebinski gradnik (vsebina tega gradnika je na vsaki podstrani drugačna). V stolpcih strani so lahko dodani še drugi gradniki, v katerih so lahko določena besedila, grafični elementi ali elementi različnih aplikacij, za katere želimo, da so vidni na vseh podstraneh ali posameznih sklopih spletne strani. Če v levem ali desnem stolpcu ni gradnikov, se vsebinski stolpec samodejno razširi tako, da zavzame še prostor, ki je bil namenjen temu stolpcu.